
前言
在大多数开发流程中 后台开发人员一般会优先定义API文档给前端,前端开发者按照API文档先行编写业务逻辑,而此时API并不能真正调用,意味着我们根本不能调试。或者在新项目启动的时候,也经常面临“这个机能的API还没有开发完成。。。“,”因为xxx制约,本地开发环境不能利用这个API。。。”等情况,为了项目的顺利推进,利用API模拟服务器就显得很有必要了。今天就来介绍一下如何利用json-server,faker模拟API服务器来规避这种问题。
先来看一下JSON Server的官方网站上是如何介绍的
“无需编码,30秒以内构建RESTful API模拟服务器哦!”
SETP1:安装
首先全局或者本地安装
# 全局安装
npm install -g json-server
# 本地安装
npm install json-server --save
*win系统中需要管理者权限执行
SETP2:做成MOCK数据
MOCK数据文件可以任意命名,使用JSON形式。
本例我们在当前目录下生成一个db.json文件 内容如下:1
2
3
4
5
6
7
8//db.json
{
"customers": [
{ "id": 1, "first_name": "John", "last_name": "Smith", "phone": "219-839-2819" },
{ "id": 2, "first_name": "John", "last_name": "Smith", "phone": "219-839-2819" },
{ "id": 3, "first_name": "John", "last_name": "Smith", "phone": "219-839-2819" }
]
}
SETP3:MOCK服务器启动
用JSON的文件名作为参数实行json-server
json-server --watch db.json
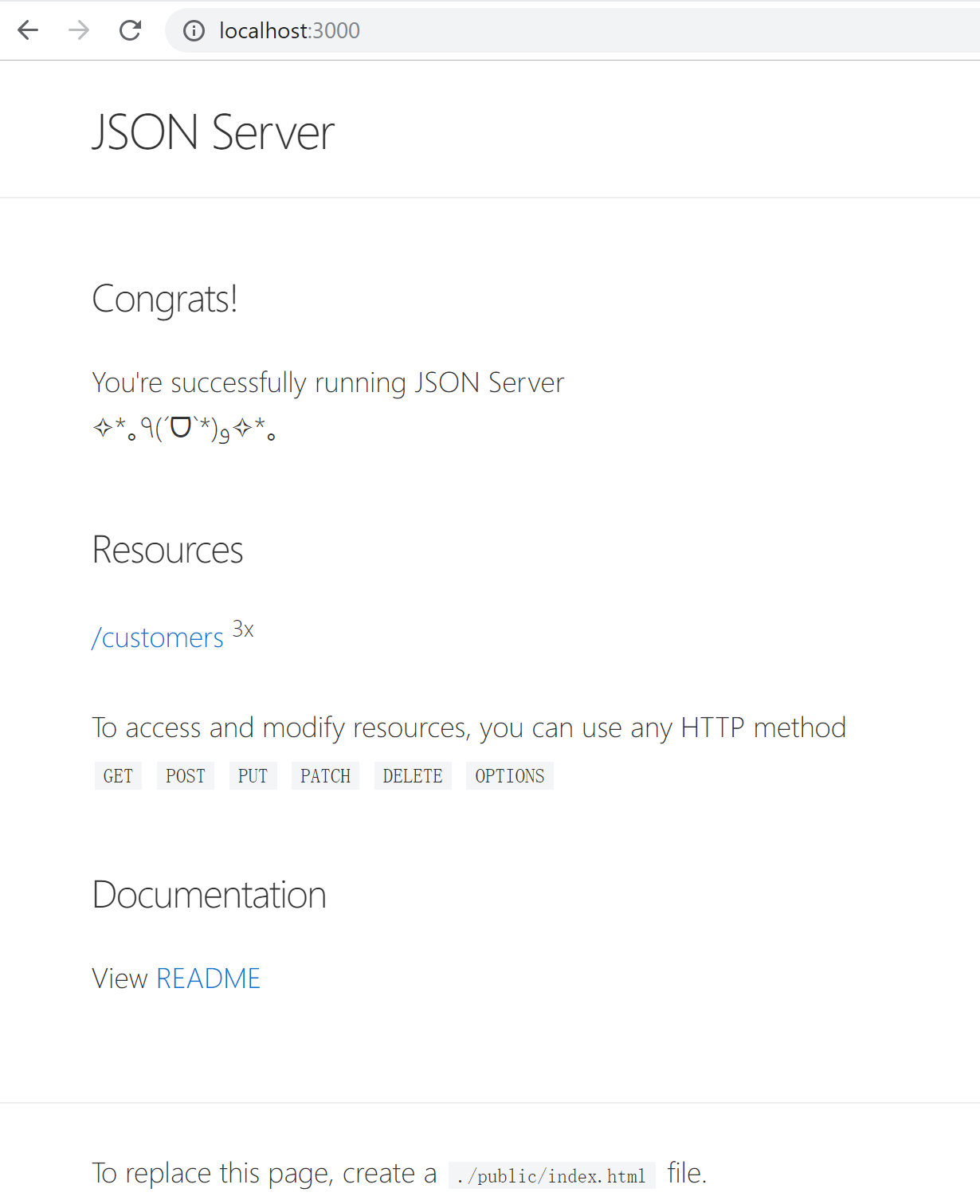
终端提示如下
我们看到json-server的Hom地址为http://localhost:3000
当然我们也可以指定端口 这样我们就可以监听多个json文件
json-server --watch -port 8888 db.json
我们在浏览器中访问该地址将看到如下内容
SETP4:利用Faker.js生成大量数据
如果要自己瞎编API数据的话也是比较烦恼,用faker.js就可以轻松解决这个问题,他可以帮助你自动生成大量fake的json数据,作为后端数据。
安装faker.js
npm install faker –save
现在我们用javascript生成客户数据:
//db.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33var faker = require('faker')
function generateData () {
var customers = []
for (var id = 0; id < 50; id++) {
var firstName = faker.name.firstName()
var lastName = faker.name.firstName()
var phoneNumber = faker.phone.phoneNumberFormat()
customers.push({
"id": id,
"first_name": firstName,
"last_name": lastName,
"phone": phoneNumber
})
}
var users = []
for (var id = 0; id < 10; id++) {
var firstName = faker.name.firstName()
var lastName = faker.name.firstName()
var phoneNumber = faker.phone.phoneNumberFormat()
users.push({
"id": id,
"name": {
"first_name": firstName,
"last_name": lastName
},
"phone": phoneNumber
})
}
return { "customers": customers, "users": users }
}
module.exports = generateData
然后让json-server指向这个js文件:
json-server –watch db.js
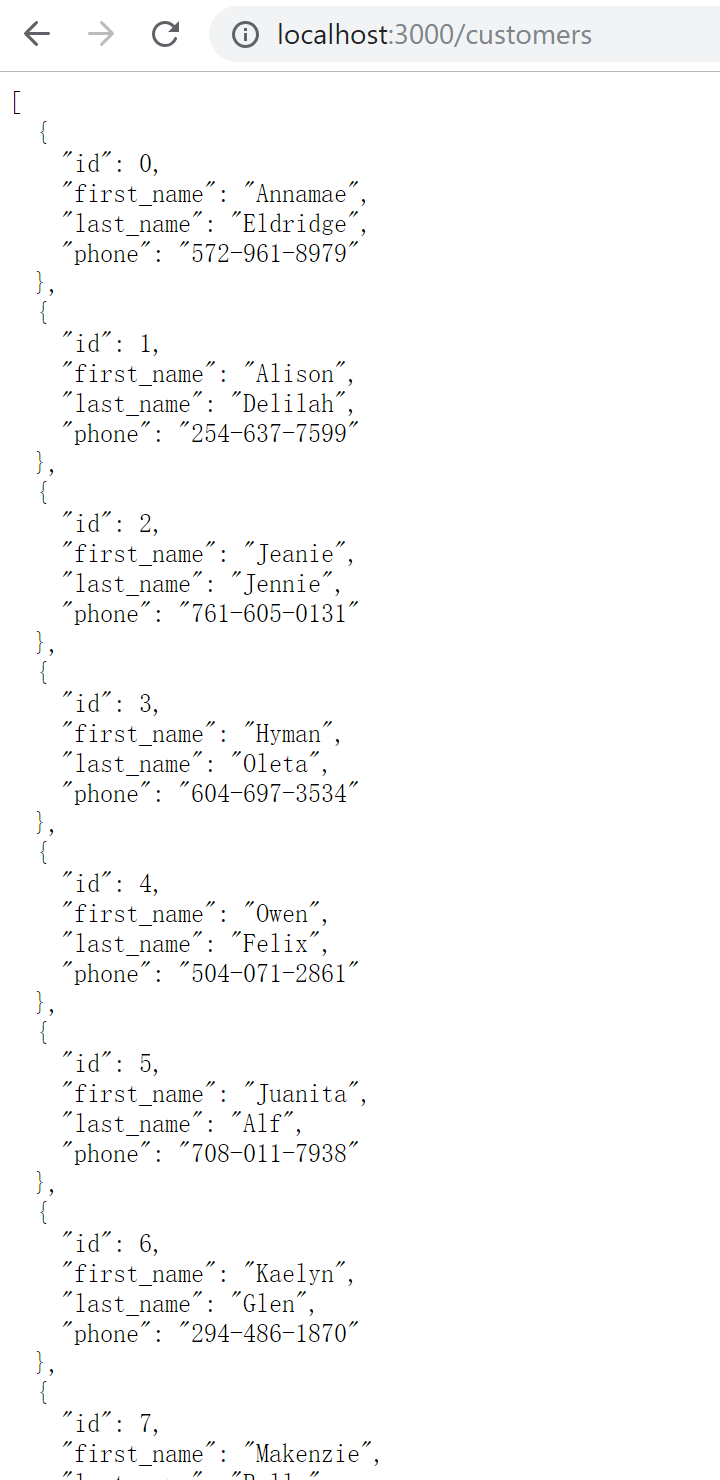
这样你就可以在http://localhost:3000/customers里看到更多的随机客户数据了。
SETP5:数据的取得
常规获取:
1 | [ |
Filter指定:
1 | { |
还可以用如下指令,但要注意,此时返回的数据是一个数组
1 | [ |
以此类推,也可以通过名称来获取数据:
1 | [ |
也可以指定多个条件,用&符号连接,甚至还可以使用对象取属性值 obj.key 的方式:
http://localhost:3000/users?name.first_name=Martine&name.last_name=Lauretta
1 | [ |
分页Paginate
分页采用 _page 来设置页码,_limit 来控制每页显示条数。如果没有指定 _limit ,默认每页显示10条。
1 | [ |
排序Sort
排序采用 _sort 来指定要排序的字段, _order 来指定排序是正排序还是逆排序(asc | desc ,默认是asc)
1 | [ |
也可以指定多个字段排序,一般是按照id进行排序后,相同id的再跟进name排序:
取局部数据Slice
采用 _start 来指定开始位置, _end 来指定结束位置、或者是用_limit来指定从开始位置起往后取几个数据。
http://localhost:3000/users?_start=2&_end=4
http://localhost:3000/users?_start=2&_limit=4
取符合某个范围Operators
采用 _gte _lte 来设置一个取值范围(range):
采用_ne来设置不包含某个值:
采用_like来设置匹配某个字符串(或正则表达式):
全文搜索 Full-text search
采用 q 来设置搜索内容:
关联关系 Relationships
采用 _embed 来设置(创建或包含)一个子资源。
采用 _expand 来设置是否包含某个父资源。
获取嵌套资源
